Im neuen Glanz – Transaktionen mit SAP® Screen Personas in Form bringen
Sie kennen das. Alle, die schon mal mühselig eine Webseite auf dem Smartphone Display zurecht gezogen haben, um auf dem Bahnhof in letzter Minute das Fahrticket zu lösen, oder im Supermarkt hinter den Best-of-Foodtrend-Bildergalerien spontan die Zutaten für traditionelle Lasagne zu suchen, werden jetzt geschlossen mit dem Kopf nicken. Denn wir erzählen Ihnen nichts Neues, wenn wir sagen: eine schlechte Usability nervt! Webseiten oder Anwendungsoberflächen müssen auf verschiedenen Geräten unterschiedlich ausgeprägt sein. Hierbei ist der Darstellungsbereich zu berücksichtigen, um unnötiges Scrollen zu vermeiden. Die Inhalte sollten auf das Nötigste gekürzt werden, Schriftgrößen und Hierarchien müssen gut lesbar und deutlich erkennbar bleiben.
Nicht anders verhält es sich mit den SAP GUI Transaktionen, die wir aus unserem täglichen Arbeitsumfeld kennen. Komplexe Eingabemasken eignen sich wenig für die Nutzung auf Tablet & Co. Doch sind die mobilen Endgeräte kaum noch aus unserer Branche wegzudenken. Ein typischer Anwendungsfall aus der Instandhaltung ist die Meldungserfassung. Entdeckt der Hauswart im Hausflur eine defekte Lampe oder trifft eine nicht funktionstüchtige Aufzugsanlage an, dann muss dieser Störfall zum Einleiten entsprechender Maßnahmen in das zentrale IT-System aufgenommen werden. Ein Weg kann nun das Anlegen einer IH-Anforderung auf seinem Tablet sein. Um die mehr als umfangreiche SAP® Standardtransaktion „IW26 – Instandhaltungsanforderung erfassen“ in den Nutzungskontext des Hauswartes vor Ort zu projizieren, können Sie beispielsweise auf das kostenlose Add-on SAP® Screen Personas zurückgreifen.
Hierbei handelt es sich um eine browserbasierte Low-Code Entwicklungsplattform, mit der Arbeitsoberflächen ganz einfach per Drag-and-drop umgestaltet bzw. personalisiert werden können. Ohne die Unterstützung von Entwicklern lassen sich die einzelnen Elemente flexibel auf dem Reißbrett platzieren. Nicht verwendete Felder können mühelos ausgeblendet, das Aussehen vorhandener Elemente verändert oder eigene Schaltflächen für bestimmte Aktionen, Links usw. eingebunden werden. Die Slipstream Engine ist eine mit der Version 3.0 enthaltene Komponente, die es letztlich möglich macht, die individuell zusammengestellten Benutzeroberflächen auf die mobilen Geräte zu rendern. Im Hintergrund werden SAPUI5 Bibliotheken verwendet, um so das Look-and-feel von Fiori® herzustellen.

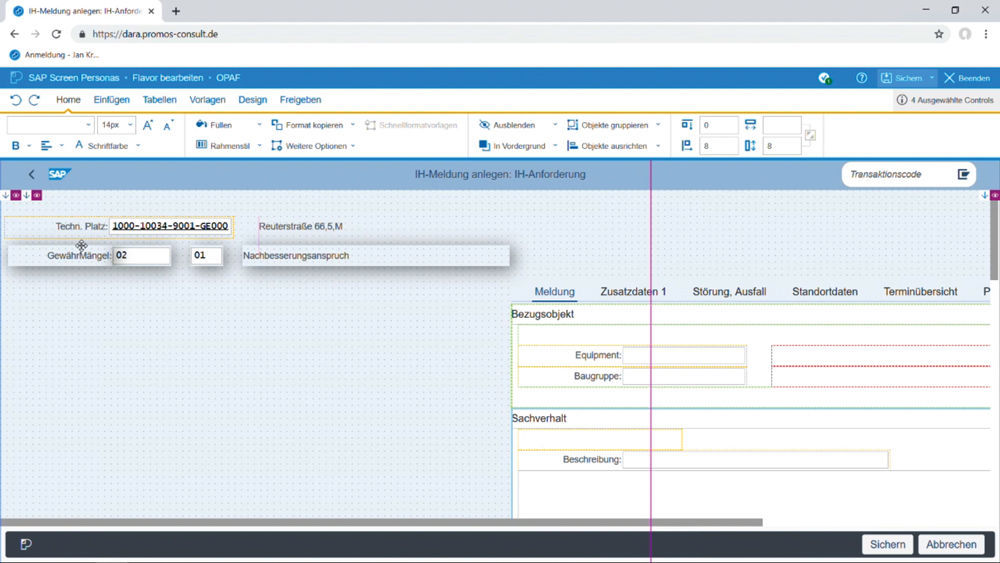
Abbildung 1: Via Drag-and-drop lassen sich die einzelnen Felder der Meldungserfassung im Flavor-Editor ganz einfach platzieren.
Weniger ist oft mehr
Bevor Sie nun in die Rolle des UX Designer schlüpfen, müssen Sie einige Vorüberlegungen anstellen. Beginnen wir mit den Inhalten: Also welche Angaben brauchen wir vom Hauswart? Und in welcher Abfolge sollten die Daten abgefragt werden? Mitunter sind nicht alle Angaben zwingend erforderlich. Die Standardtransaktion IW26 ist viel zu umfangreich, als dass sie in ihrer Ursprungsversion für die Nutzung auf das Tablet übernommen werden sollte. Ziel muss es sein, die Komplexität herauszunehmen und inhaltlich den Fokus auf das Wesentliche zu legen. Als Vorlage hat sie jedoch den Vorteil, dass bestimmte Voreinstellungen bereits vorgenommen wurden. Auf diese Weise können Sie die Transaktion einfach in SAP® Screen Personas übernehmen und anhand ebenjener Felder aussortieren. Beispielsweise braucht der Handwerker für die Meldungserfassung keine Meldungsnummer, -status oder Angaben zum Auftrag. Ebenso kann er auf die Zuweisung zur zuständigen Abteilung verzichten. Stattdessen liegt der Fokus in der mobilen Erfassung auf den Angaben zum Bezugsobjekt sowie zum Sachverhalt. Welchem Technischen Platz ist der Mangel zuzuordnen? Handelt es sich bei dem Technischen Platz um eine Wohnung oder technische Anlage? Letzteres kann bspw. durch das Scannen eines Barcodes mit der Tablet-Kamera zusätzlich vereinfacht werden. Das lästige Übertragen von Nummerncodes und Zahlendreher wären damit vorbei.
Neben dem Bezugsobjekt konkretisieren die Angaben zum Sachverhalt den vorgefundenen Mangel und geben Hinweis auf erforderliche Maßnahmen. Welcher Kategorie gehört der Mangel an? Das heißt, kann zwischen dem Anspruch auf Nachbesserung, der Aufforderung zur Mangelbeseitigung oder Schadensersatzanspruch unterschieden werden? Wo befindet sich der Mangel und wie können Objektteil sowie Schadensbild beschrieben werden? Mittels Auswahlkatalogen kann der Handwerker im Handumdrehen melden, dass im Badezimmer beispielsweise die Farbe und Tapete abblättert. Sowohl der Kurztext als auch der Handwerker als Meldender werden idealerweise automatisch übernommen. Die Felder für einen Langtext, Ecktermine und Priorität komplettieren das Formular und können schließlich in die richtige Form gebracht werden.
Auf die Größe kommt es an
Nach den Vorüberlegungen zu Inhalt, Aufbau und Logik der Anwendung, geht es folglich an die Umsetzung. Um einen neuen rollenspezifischen Bildschirm (sog. Flavor) für den Handwerker einzurichten, können Sie mithilfe eines Editors die einzelnen Felder ein- und ausblenden oder verschieben. Ein blauer Rahmen markiert die ausgewählten Elemente, die bearbeitet und platziert werden sollen. Auch Größe und Farbe der Felder lassen sich individuell anpassen. Damit der Bildschirm optimal auf dem Tablet des Handwerkers dargestellt wird, sollte bereits im Vorfeld bedacht werden, welche Endgeräte mit der Anwendung bedient werden sollen. Schließlich verfügt jedes Gerät über eine andere Auflösung und bedarf daher eines eigenen Layouts. Als Hilfestellung bietet der Editor unter dem Reiter „Design“ Hilfslinien, die die Grenzen der Bildschirmabmessungen visualisieren. Um auf Nummer sicher zu gehen, können Sie ebenda auf Knopfdruck eine Vorschau für Ihr Wunschgerät generieren und somit das erstellte Layout prüfen.
Grundsätzlich sollte der Bildschirm für die mobile Anwendung kompakt bleiben. Je weniger der Handwerker auf seinem Tablet zu scrollen hat, desto besser. Das heißt, Sie können unter Umständen zu dem Ergebnis kommen, dass Sie entweder mehrere Bildschirme benötigen oder die Transaktion auf mehrere Applikationen aufteilen, sodass eine Anwendung nur ein bis zwei Funktionen besitzt. Positiver Nebeneffekt ist, dass eine einfache Oberfläche auch zu weniger Datenübertragung und somit zu einer besseren Performance führt. Wenn Sie also die Meldungserfassung auf verschiedene Bildschirme zerlegen wollen, stehen Ihnen unter dem Reiter „Design“ Viewports zur Verfügung. So können Sie die Bestandteile, die auf mehreren Bildschirmen verwendet werden, als Vorlagen verwalten. Typische Beispiele dafür sind Navigationsschaltflächen, wie der Home- oder Detail-Button, um einerseits den Weg und Ort in der Applikation transparent zu machen und andererseits dem Handwerker einen einfachen Rücksprung zu ermöglichen.

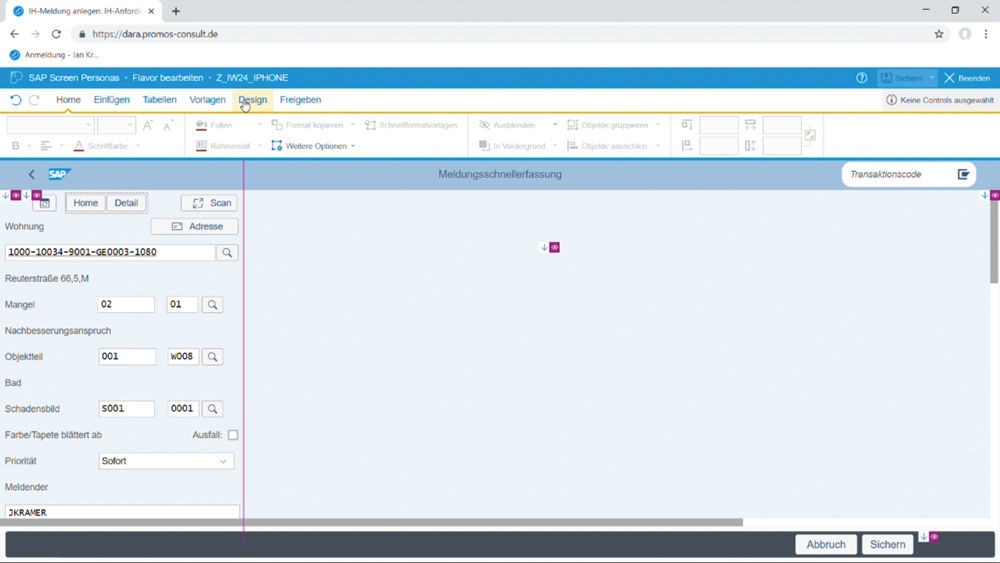
Abbildung 2: Mit Viewports können Sie verschiedene Ansichten Ihrer Arbeitsoberfläche anlegen, bspw. für verschiedene Endgeräte (hier: iPhone).
Vielseitig flexibel: Adaptive Flavors, Scripting + Administration
Doch nicht immer wollen wir uns mit der Nutzung auf ein bestimmtes Endgerät festlegen. Wie bleibt dann aber die Anwendung für mehrere Geräte kompatibel? Die Funktion der adaptiven Flavors ermöglicht ein responsives Verhalten der Anwendung, indem Sie Flavors für verschiedene Bildschirmgrößen erstellen. In diesem Fall wechselt der Bildschirm an bestimmten Sprungmarken die Oberfläche, sodass sich die Anwendung sowohl auf einem Desktop-Computer als auch auf einem Mobiltelefon leicht verwenden lässt.
Besonderer Clou der Arbeit mit SAP® Screen Personas ist die komfortable Einbettung von Aktionen. Insbesondere Aufgaben, die häufig erledigt werden müssen, können so automatisiert werden. Ein separater Skript-Editor sorgt dafür, dass Sie Aufzeichnungen vornehmen und an Schaltflächen oder sogar ganzen Bildschirmen anknüpfen können, z. B. um in andere Transaktionen abzuspringen oder während der Bildschirmladezeit bereits eine Transaktion zu starten. In unserem Beispiel der Meldungserfassung kommt uns diese Funktion bei der Vorbelegung von Feldern, wie Kurztext oder Absender, zu Gute. Erfasst unser Handwerker eine defekte Aufzugsanlage, ist seine Benutzerkennung bereits vorbelegt.
Natürlich stellt SAP® Screen Personas auch Möglichkeiten zur Administration der Bildschirme bereit, sodass die Anwendungen an diverse Benutzer und Rollen zugewiesen oder auf andere Systeme transportiert werden können. In der Regel empfiehlt sich die Erstellung der Oberflächen auf einem separaten QS-System, welche erst mit Fertigstellung auf das Produktivsystem transportiert werden. Ebenso wird der Verwaltungsbenutzer im Admin-Tool mit Werkzeugen für die Objektpflege, das Customizing und ein Corporate Branding unterstützt.
Gelungener Brückenschlag
Obwohl die Suchhilfen durchaus noch optimierbar sind und es für die mobile Nutzung eine wesentliche Grundvoraussetzung ist, online zu sein, stellt uns SAP hier eine nützliche Technologie zur Seite. Solange es sich um eine Transaktion handelt, lassen sich deren Oberflächen mit simplen Mitteln intuitiv anpassen. Der Einsatz von SAPUI5 bietet Aussehen und Nutzererfahrung von Fiori®. Ohne umfangreiche Programmierkenntnisse oder zusätzliche Lizenzen können Sie mit SAP® Screen Personas schnell und flexibel die Usability Ihrer SAP GUIs verbessern.

Zur Person:

Jan Kramer
Expert Consultant
PROMOS consult
Weitere Artikel dieses Autors:

